WhatsApp UI clone in Flutter

Hi guys!
In this post, I’m going to show you how to copy the WhatsApp UI chat view on Android.
NOTE: this post will be fully UI, we won’t use any code for business classes.
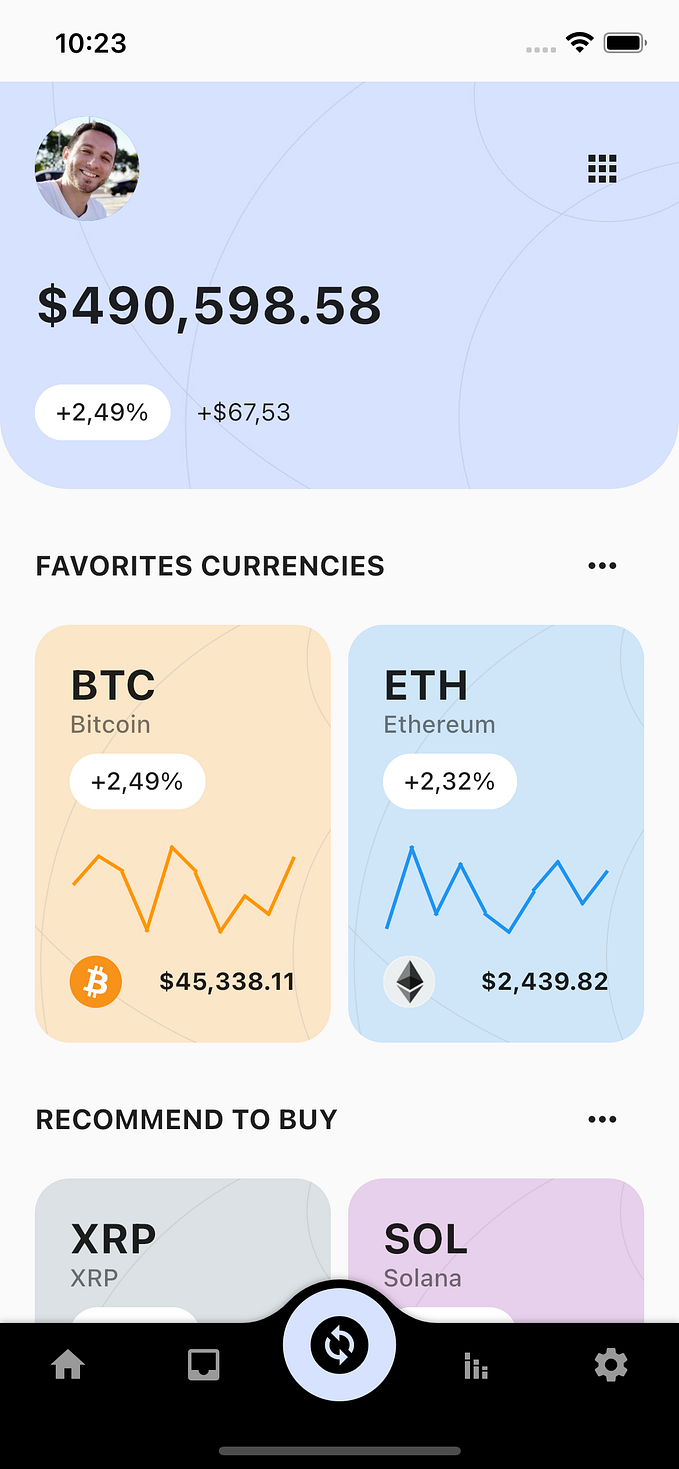
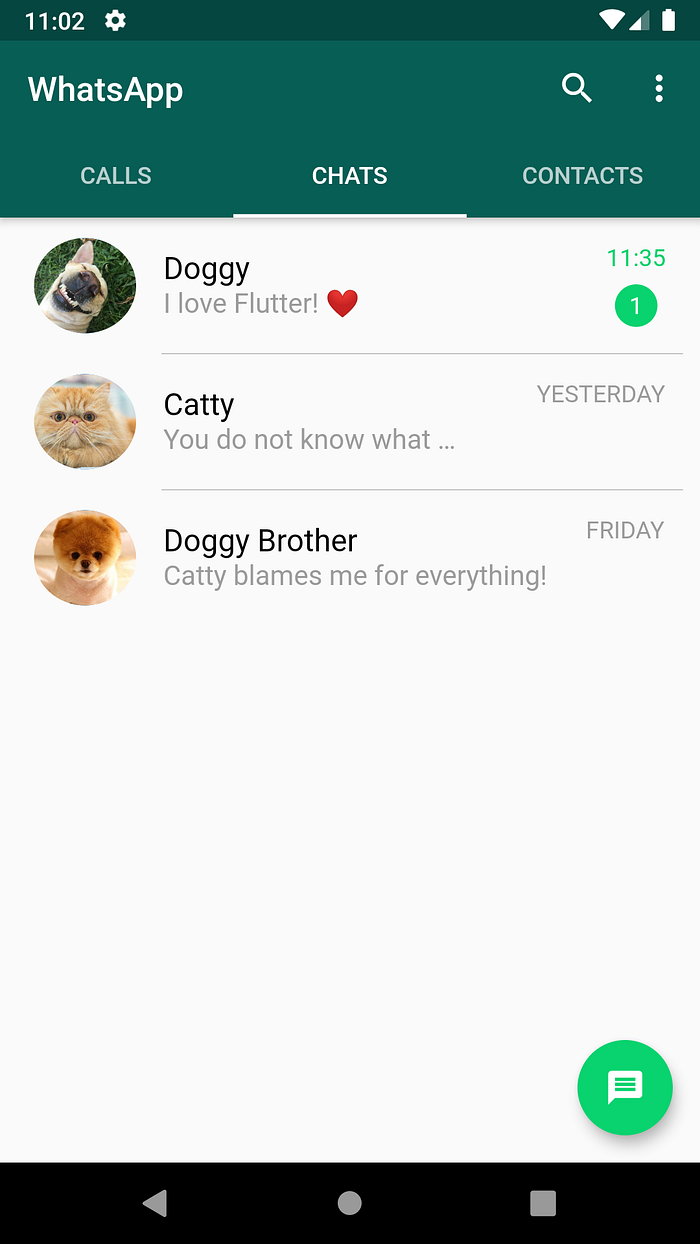
In the end, we will see the following image:

There are too many ways to create a UI like WhatsApp, i just picked one.
Well … once announced disclaimers .. let’s rock code!
We are going to work with some Widgets we had worked on before like FloatingActionButton, ListView, ListTile, CircleAvatar, Column, Text, etc.
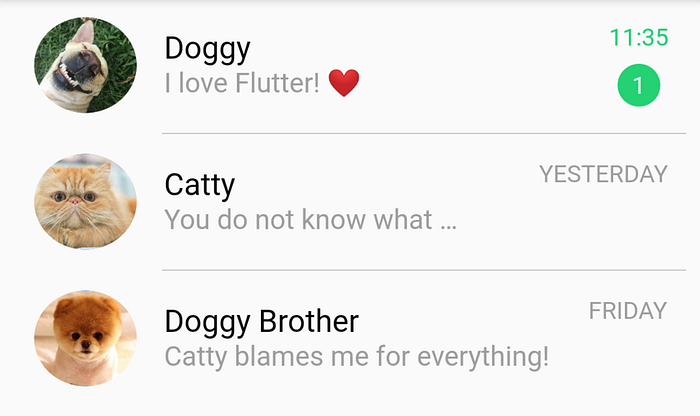
At first, we are going to start with the following image:

In order to think of our UI with a view model behind it to keep best practices, we can create a Class called ChatSummaryViewModel to model our ListTile.
class ChatSummaryViewModel {
final String avatar;
final String name;
final String message;
final String time;
final int unreadMessages;
ChatSummaryViewModel({this.avatar, this.name, this.message, this.time, this.unreadMessages});
}If you use a bracket {} on constructor means parameters will be named, so when you will create this class we have explicit parameters:
ChatSummaryViewModel(
avatar: 'dogsmile.jpg',
name: 'Doggy',
message: 'I love Flutter! ❤️',
time: '11:35',
unreadMessages: 1,
)Once the model is done we can make our view called ChatSummaryView and will be a Widget that represents the UI of our model. In Flutter everything is a widget.
In this case, this widget doesn’t have a state, so we can create a WidgetStateless and it will show ChatSummaryViewModel on the screen.
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(4.0),
child: ListTile(
leading: CircleAvatar(
radius: 30.0,
backgroundImage: NetworkImage(chatSummaryViewModel.avatar),
),
title: Text(
chatSummaryViewModel.name,
style: TextStyle(
fontSize: 18.0,
color: Colors.black,
),
),
subtitle: Text(
chatSummaryViewModel.message,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 16.0,
color: Colors.grey,
),
),
trailing: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
buildTextTime(),
buildUnreadMessages(),
],
),
),
);
}Well … we have a model and a UI that knows how to draw it to show our model.
Now we need to create a ListView to generate a list of ChatSummaryView . So, we can use ListView.separated to create them.
ListView.separated(
itemCount: chatSummaryViewModels.length,
separatorBuilder: (BuildContext context, int index) => buildDivider(),
itemBuilder: (BuildContext context, int index) {
return ChatSummaryView(chatSummaryViewModels[index]);
},
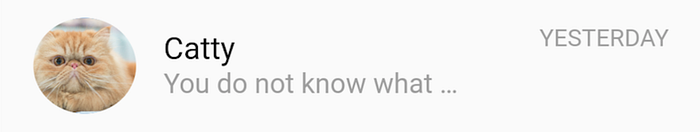
)itemBuilder will build our list of ChatSummaryView and it looks like this:

ChatSummaryViewseparatorBuilder is a simple widget Divider widget:
Widget buildDivider() {
return Divider(
height: 0.0,
color: Colors.black38,
indent: 95.0,
endIndent: 10.0,
);
}The other UI elements like FloatingActionButton, TabBar, and DefaultTabController will see in another post because in this case, they aren’t functioning.
The full code is available on GitHub.
If you want, you can read my previous Flutter articles! More content at https://mtc-flutter.com
That’s all folks!
Enjoy!